Promotions & Schema
Make your emails stand out, make them discoverable and actionable by using Email Structured Data and Schema.

Promotions & Schema
Make your emails stand out, make them discoverable and actionable by using Email Structured Data and Schema.

Make your Emails come alive by using Email Structured Data and Schema
No matter the email service being used (Yahoo, AOL, Gmail, or Outlook, etc.), our machines understand and display structured data and Schema so that any message is communicated clearly to recipients.
Structured Data and Schema are industry standard pieces of code in the form of Microdata or JSON-LD that you can seamlessly embed in your email markup to craft a rich experience for your campaigns within inboxes, whether they’re Yahoo and AOL email clients or others in the market like Gmail.
Noticeability
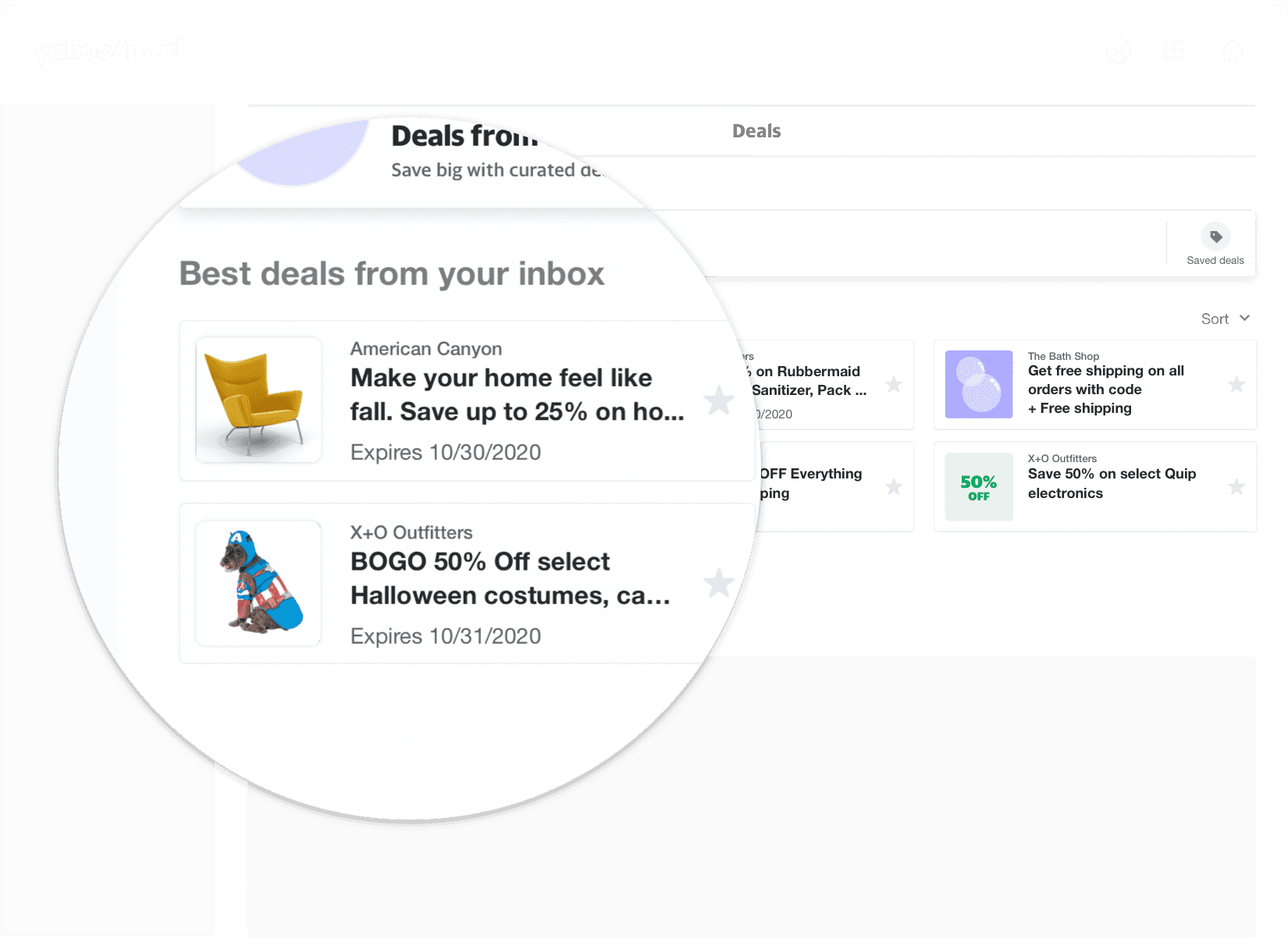
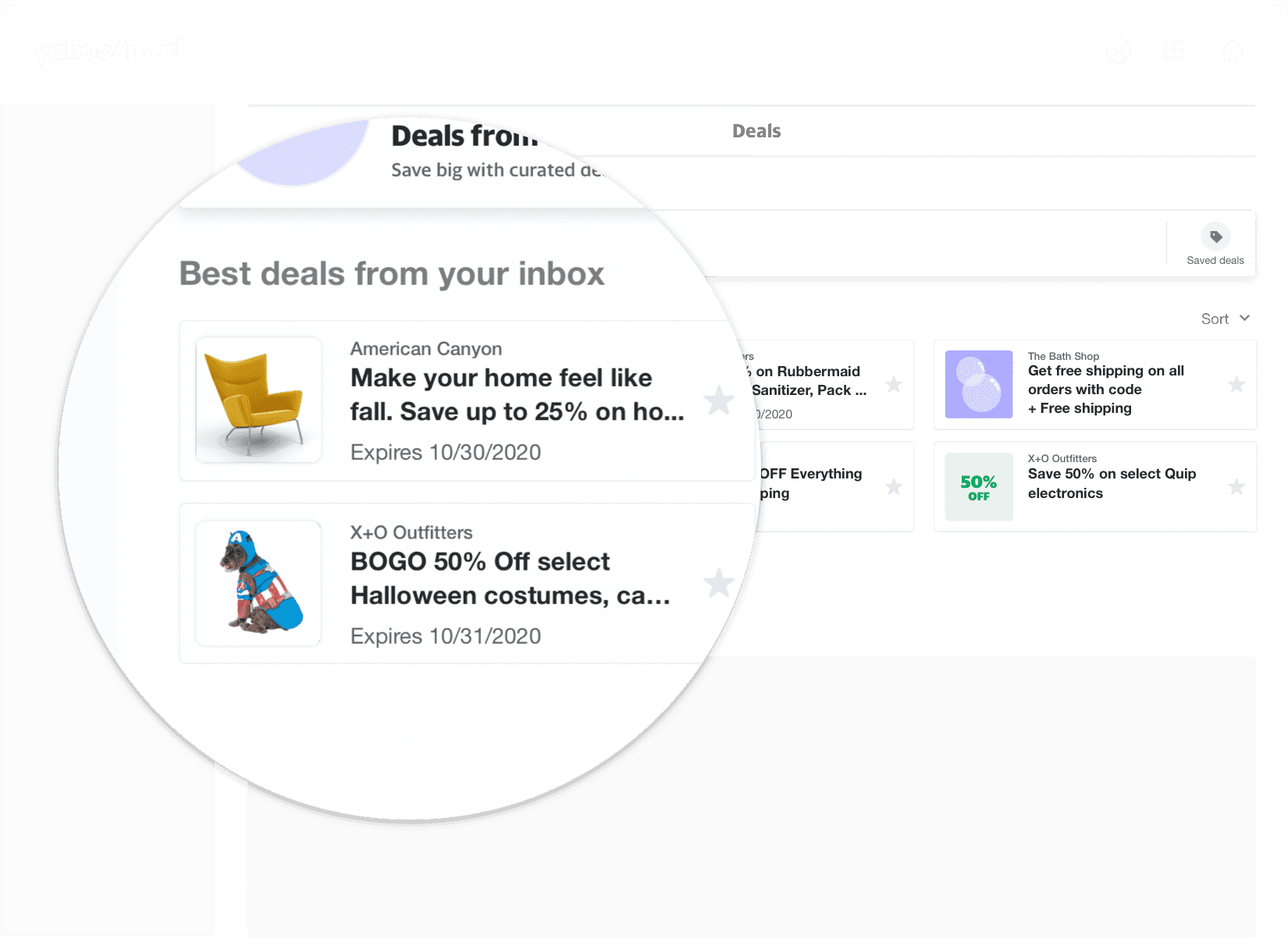
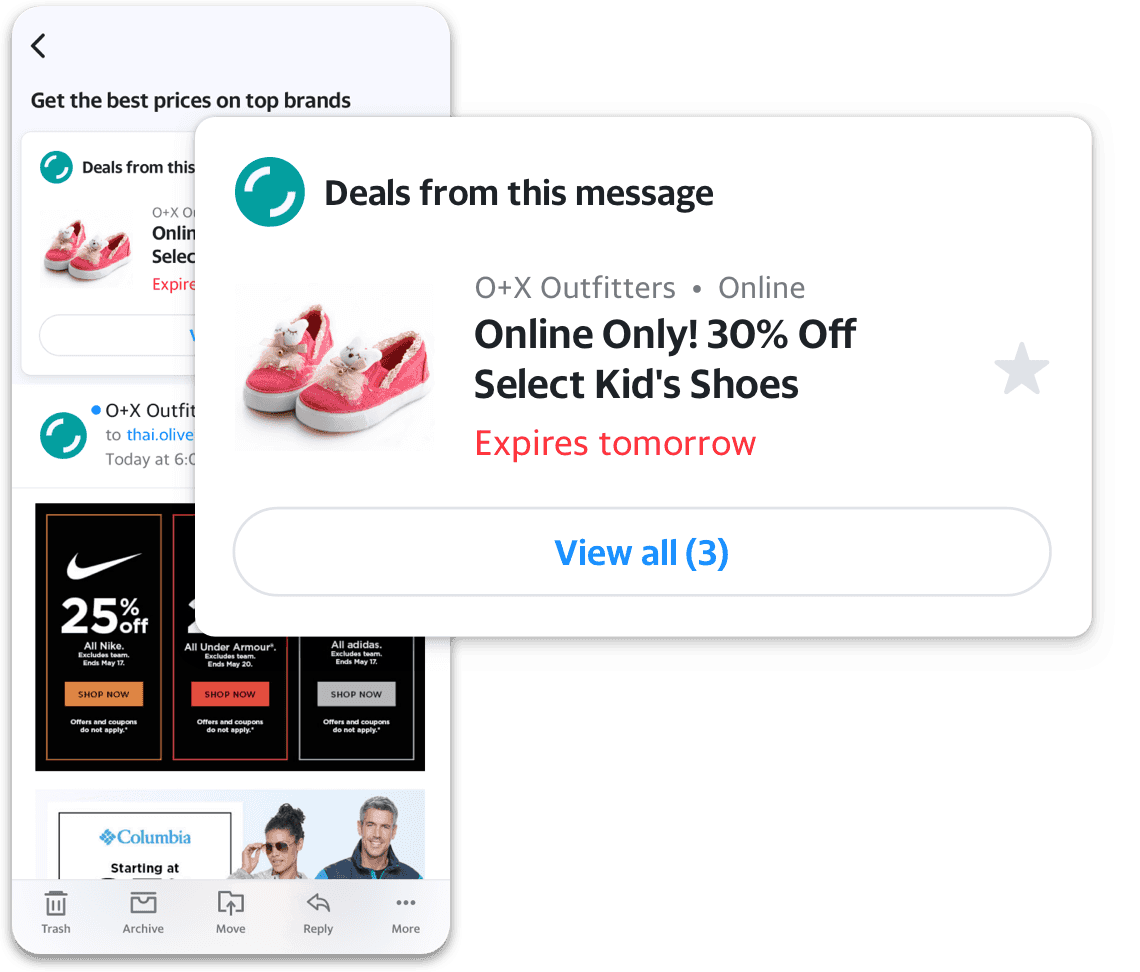
We can pull key details of your campaign like expiration dates, deal descriptions, and any images representing the deal and render them in a nicely crafted card in the most noticeable real estate of an email message.
We render those cards not only inside the email that is part of your active campaign, but also within other emails received by the consumer from your brand like an order confirmation email. This increases the chances for your campaign to get in front of the eyes of your consumers.

Increased Reach
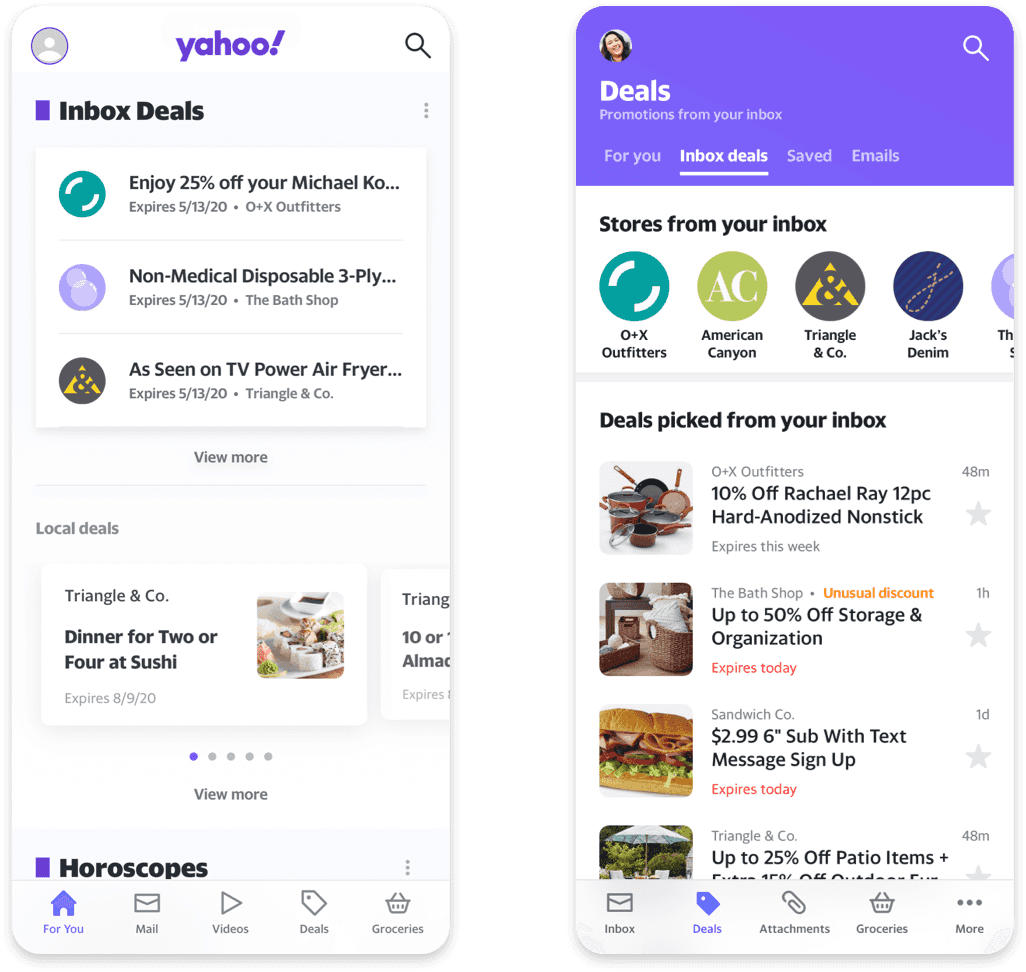
In addition to rendering cards within email applications, we can also render these cards in entities outside email, such as Yahoo Sports and Yahoo Shopping. This expands the reach of your campaign to new audiences.

Priority Placement
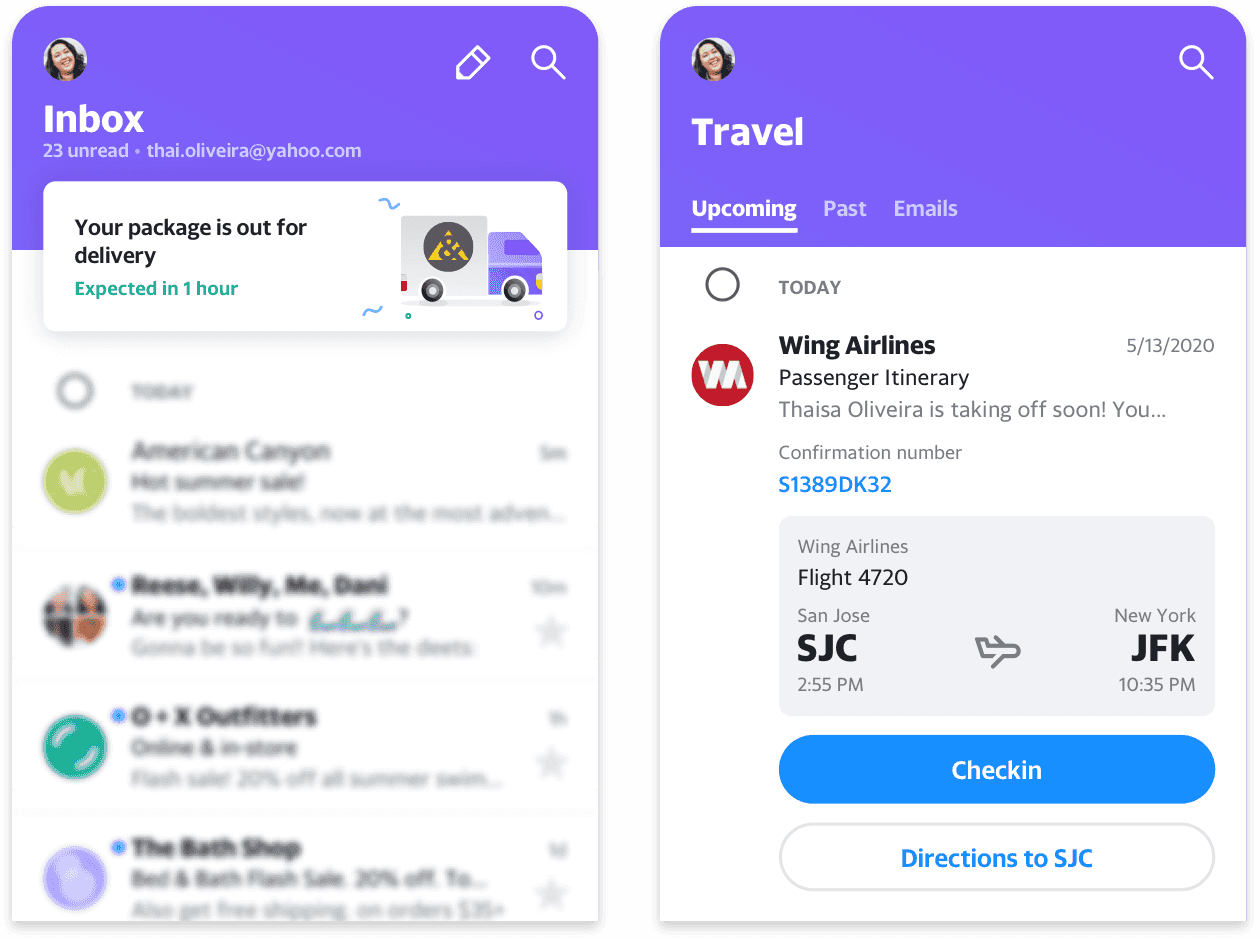
Any email service provider that can organize the user’s mailbox to highlight key relevant information is the most efficient toolbox for email marketers. Yahoo uses Schema and Structured Data to offer the best organized user experience for our email users who are also your consumers, bringing updates like real time shipment tracking, flight itineraries details, and receipts to the top of the inbox.
Package Tracking & Travel Itineraries

Example code:
<html>
<head>
<title>Discount offers </title>
<script type="application/ld+json">
{
"@graph": [{
"@type": "Coupon",
"description": "UPTO 30% off on all shoes",
"promoCode": "WALK_30",
"url": "https://email.example-brand.com/3232873",
"validThrough": "2020-11-30T23:59:59",
"validFrom": "2020-10-30T23:59:59",
"image": {
"@type": "ImageObject",
"url": "http://example-brand.com/2312w.jpg"
},
"broker": {
"@type": "Organization",
"name": "The Bargain Dealer"
},
"seller": {
"@type": "Organization",
"name": "Children's Apparel"
}
}, {
"@type": "Coupon",
"description": "10% Off on T-shirts",
"url": "https://email.example-brand.com/1234",
"validThrough": "2020-11-30T23:59:59",
"validFrom": "2020-10-30T23:59:59",
"image": {
"@type": "ImageObject",
"url": "http://example-brand.com/abcd.jpg"
},
"broker": {
"@type": "Organization",
"name": "The Bargain Dealer"
},
"seller": {
"@type": "Organization",
"name": "Children's Apparel"
}
}],
"@context": {
"@vocab": "http://schema.org/"
}
}
</script>
</head>
<body> ..... </body>
</html>
Field Description
| Name | Description | Required |
|---|---|---|
| description | Briefly describes the coupon / offer | YES |
| url | Landing page for user action on the rendered coupon widget | YES |
| validThrough | End date time of coupon / offer (ISO 8601 Date and DateTime formatted | YES |
| validFrom | Start date time of coupon / offer (ISO 8601 Date and DateTime formatted | NO |
| imageurl | url of image related to the coupon / offer | NO |
| seller name | name organization which offers the coupon / offer | YES |
| broker name | name organization if different from the seller which distributes the coupon / offer | NO |
| promocode | associated promo code with the coupon / offer | NO |
HELP & SUPPORT
Any questions or suggestions?
Any questions or suggestions?
You can reach us directly
Contact us