Enhance your emails with AMP
AMP for email enables highly dynamic, personalized and actionable content for our users. Right within their inbox.

Enhance your emails with AMP
AMP for email enables highly dynamic, personalized and actionable content for our users. Right within their inbox.

Overview
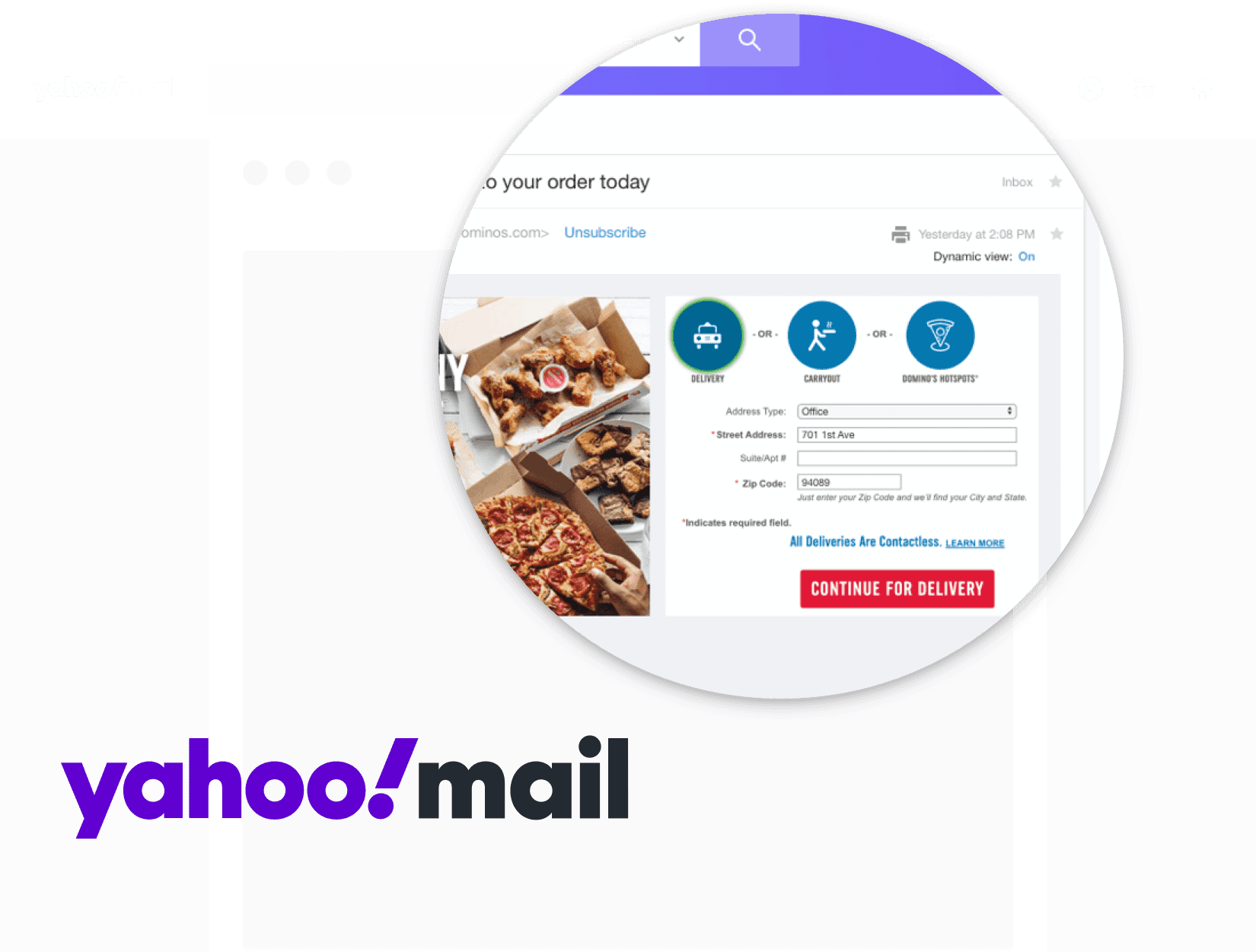
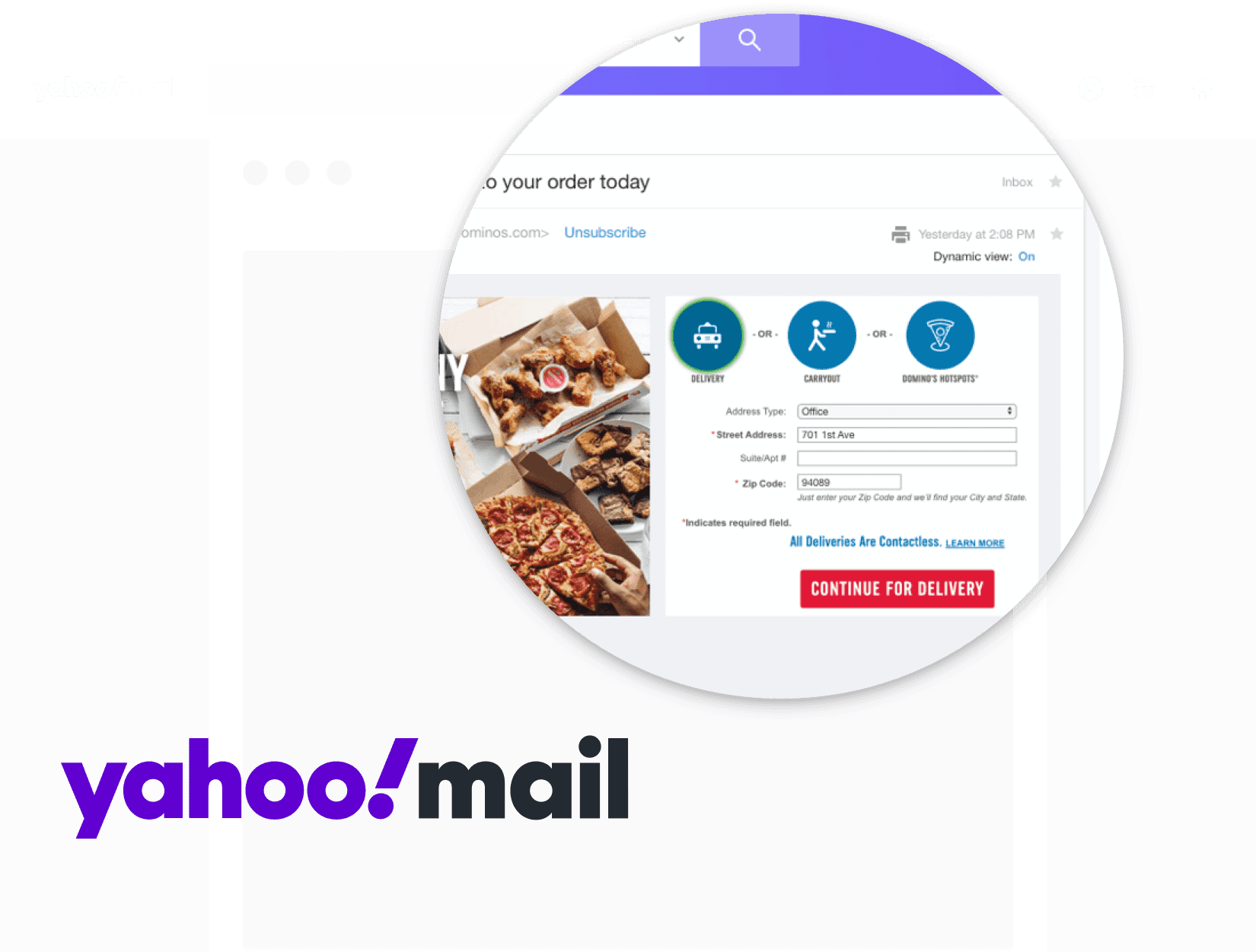
With AMP for email you can allow your users to browse your latest offers, allow them to fill out interactive forms and even buy things. Without ever leaving the inbox.
It leverages a subset of AMPHTML components and will allow recipients to interact dynamically with content directly in the message. See the AMP developer documentation for more information.
In order to use AMP for Email within Yahoo’s mail applications, senders will need to:
- Build emails to include AMP components
- Test your emails
- Register your DKIM domain(s)
- Follow the guidelines and requirements
Register
We require senders to register with us before we enable AMP content within mails sent to our users.
If you are using an ESP which is already registered with us and meets our requirements you can skip this step. Please check with your ESP or email marketing provider first.
Please follow these steps to get started:
- Read through the guidelines and requirements
- Send a real, production-ready email coming from your production server (with valid SPF/DKIM/DMARC) and the AMP MIME part to ampverification@yahoo.com. Do not forward mails to that address.
- Complete the registration form
Questions and for support
Requirements
To be approved and to be able to send AMP emails to Yahoo the following requirements need to be met:
- Follow our Sending Requirements & Recommendations
- Register with Yahoo
- Emails must have a similar HTML or text MIME part. There are many instances where this is shown instead, such as when the user has disabled dynamic email.
- The email must be DKIM signed. At least one DKIM domain needs to match with an approved DKIM domain.
- The email must pass DMARC OR DKIM with strict domain alignment
- DMARC disposition of quarantine or reject is recommended and might be enforced in the future
Supported Platforms
AMP for Email is currently supported on Yahoo and AOL Webmail as well as the Yahoo Mail applications on iOS and Android. Support for the mobile AOL app is coming soon.

Known Issues & Restrictions
Since we leverage our own validator there are currently some known limitations and issues which will be addressed in some future fixes. In the meantime we recommend working around them. Please reach out to us if there are further questions related to those issues.
- the DOCTYPE tag is assumed to exist. Documents without the tag will fail to return an error.
- Observance of afterbody mode is not implemented. Tags that appear following a body closing tag should be interpreted as within the body tag. Specs that mandate relationships between tags and ancestors related to the body tag will not account for this behavior and will return unexpected errors.
- Attributes are de-duped by the internal html parser (the last value assigned to an attribute is the one returned to the handler). This leads to discrepancies in attribute validation to do with validation of the uniqueness of attributes and unexpected behavior in value validation.
- Attributes are sanitized for disallowed characters. This affects operators with contextual meaning such as ‘{’ or ‘[’. This will affect amp-mustache tag validation.
- Validation of URLs found within the HTML document may not return the same errors as the Node.js implementation. This stems from the fact that the internal URL library is lenient in terms of validating hostnames and characters used within the URL.
- The parser obfuscates Unicode values, this is grievous as the amp symbol is never discovered (:zap:), this package only handles the literal “amp4email.” Importantly, this validator prioritizes amp4email html content, enforcement of validator logic for other formats is not guaranteed.
- The validator will deem tags with a leading space before a closing slash as invalid. IE: <amp-img src=“https://domain.example/image.gif” noloading/> will work. <amp-img src=“https://domain.example/image.gif” noloading /> will fail.